Einleitende Erläuterungen
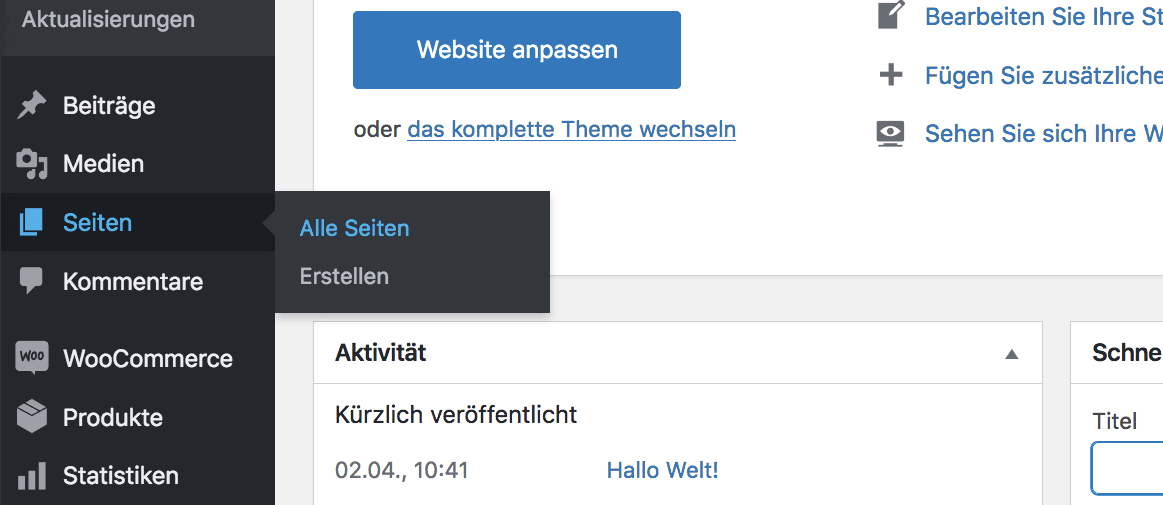
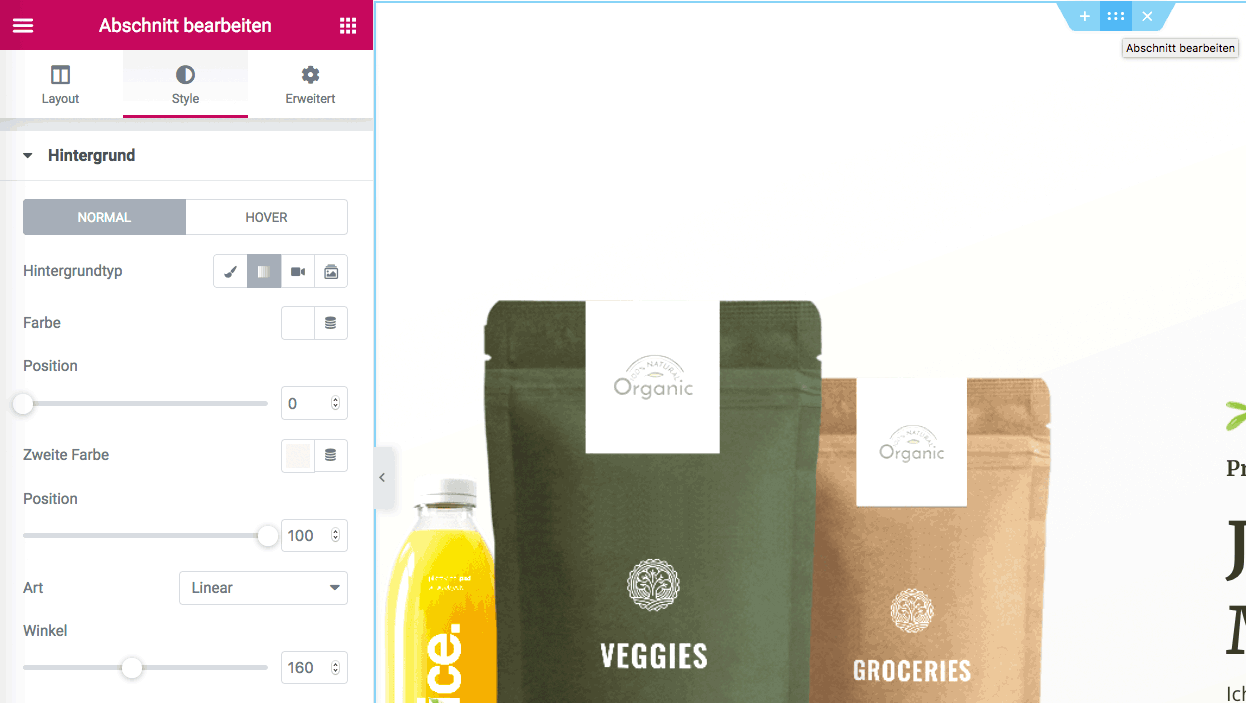
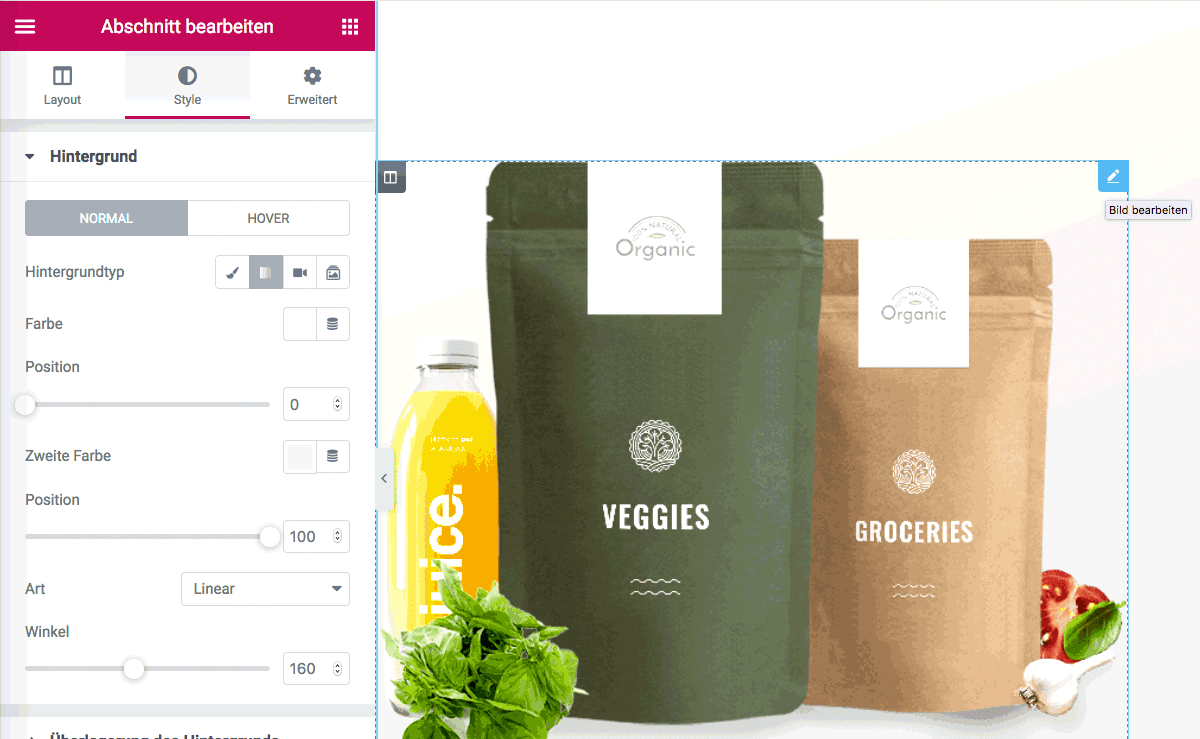
Elementor Seiten
Nachfolgende Seiten sind mit dem Elementor Pagebuilder gestaltet. Deren Bearbeitung erfordert eine gewisse Einarbeitungszeit.
- Home/Startseite (hier aber die Abschnitte "Beliebte Produkte" und "Aktuelle Angebote" nicht verändern)
- Kontakt
- Über uns
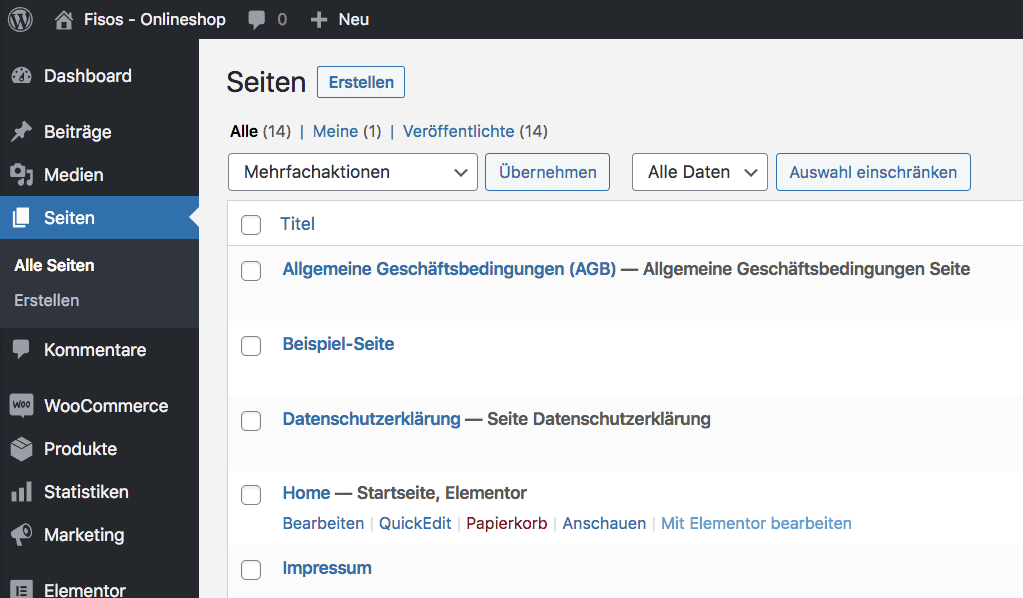
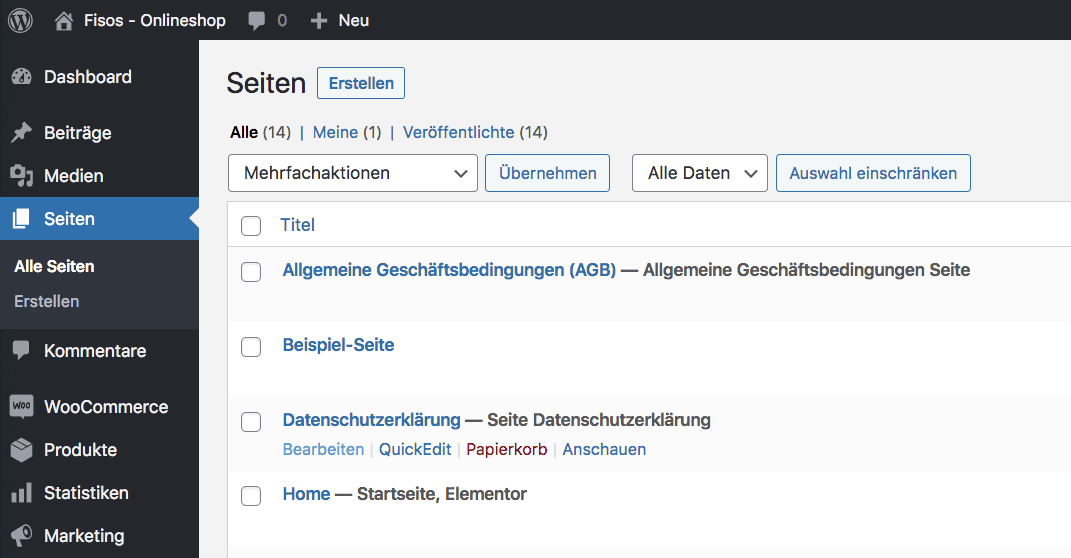
WP Classic Editor Seiten
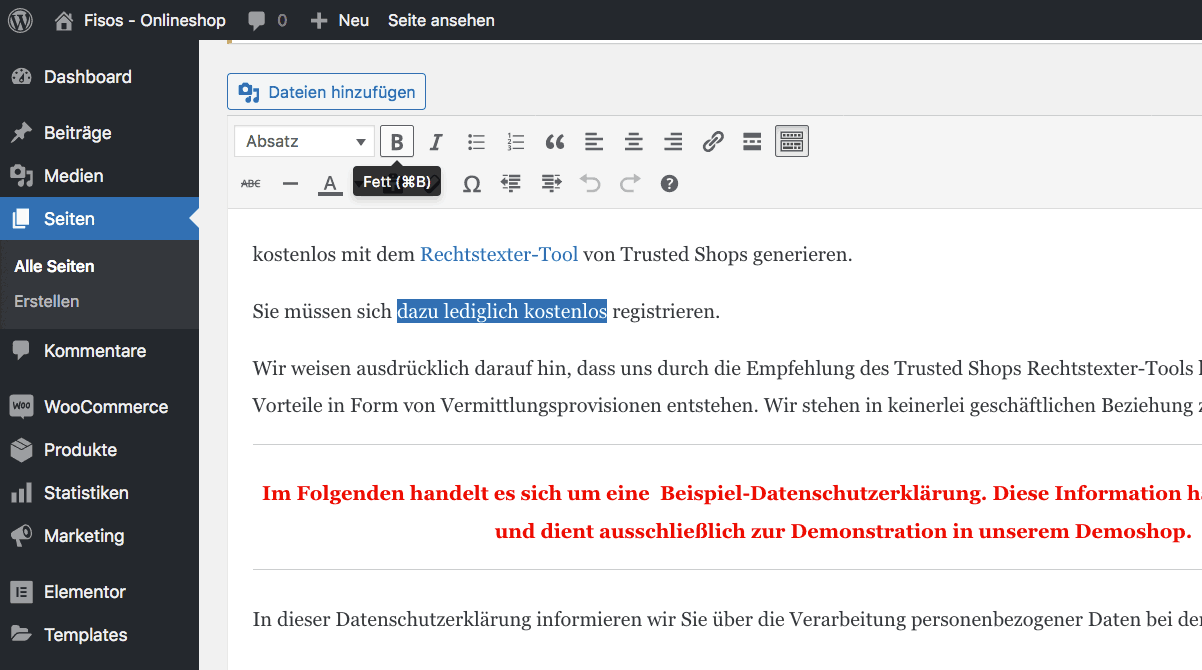
Nachfolgende Seiten sind mit dem Classic Editor von Wordpress gestaltet.
- AGB
- Datenschutzerklärung
- Impressum
- Widerrufsbelehrung
- Zahlung und Versand
- Zahlungsarten
Bitte nicht bearbeiten
Folgende Seiten lassen Sie bitte so, wie Sie sind. Es sei denn, Sie wissen genau was Sie tun.
- Kasse (Kassen-Seite)
- Mein Kundenkonto
- Shop (Shop-Seite)
- Warenkorb